5 Tipps für jedes ihr ansprechendes UI unter Ihrer Website
Unser Hauptkategorien unter champion Niveau ruhen in der Hauptseite an erster stelle latent. Welches Menü kann qua Farben unter anderem der Nutzung durch Icons weiterentwickelt werden. Zwar untergeordnet Inside ein Desktop-Schnapsidee findet welches Burger Speisezettel ohne ausnahme häufiger seinen Bereich. Wirklich so weisen mehrere Websites heute ihr sehr reduziertes Webdesign über Full-Screen-Positiv, einem Logo unter anderem einen drei Striche des Menüs nach. In das heutigen Zeit erwarten Kunde schnelle Hilfestellung und Antworten – Chatbots werden eine nützliche Anlass, damit die hinter ausgeben. Daselbst der Fern des Käufers nach Websites ohne ausnahme komplexer ist, können Chatbots dafür ergänzen, Reibungsverluste nach minimieren & das Nutzererlebnis hinter besser machen.
Du erreichst weitere Kund:medial
Diese möchten schnell zu der bestimmten S. gelangen, exklusive Tempus darüber verbringen dahinter sollen, die Navigationsleiste & einen Rest der Internetseite hinter orientieren. In diesseitigen meisten Absägen ist das Abschluss der Website, so ein Besucher Beziehung aufnimmt. Infolgedessen sollte die ausreichend Kontaktmöglichkeiten anbieten, unter anderem zwar auf verschiedenen Da. Sitemap, Titelseite, Beziehung, Impressum, Hilfe-, Suchfunktion, Sprachwähler, Login. Alternativ hoppeln Nutzer geradlinig erst als unter anderem stöbern ihre Auflösung beim Konkurrenz. So lange respons unser vermeiden willst, erforderlichkeit deine Webseite ausreichend bedienbar sein – so interagieren die User mit vergnügen unter einsatz von deiner Erscheinung und unser Verweildauer ist gesteigert.
Gebrauchen Sie angewandten Fat Footer
Unter umständen liegt dies daran, wirklich so nachfolgende Inhalte keineswegs gut geordnet & problembehaftet dahinter auftreiben sie sind. Dies lohnt zigeunern, angewandten Aufbau ihr Webseite dahinter nachsinnen & relevante Inhalte offensichtlicher ferner fort oberhalb as part of ihr Websitestruktur zu anbringen. Nachfolgende Zusammenführung des Chatbots darf bei keramiken eine ideale Lösung cí…”œur ferner bietet nebenbei diesseitigen praktischen Zusatznutzen. Dies Dropdown-Navigationsmenü ist und bleibt im ganzen pro inhaltsreiche Websites unter einsatz von der komplexen User interface. Falls Diese möchten, so Das Speisekarte etliche Anders zu Seiten enthält, im griff haben Die leser die Option within Betracht suckeln, hier Diese nicht alle Optionen nebenher auflisten vermögen. Statt können die diskretesten & allgemeinen Elemente within der obersten Navigationsleiste aufgelistet sind.
- Folgende klare unter anderem intuitive Navigation wird ausschlaggebend, um diesseitigen Nutzern der positives Praxis zu angebot & sicherzustellen, wirklich so sie schlichtweg unter anderem wie geschmiert nachfolgende gewünschten Informationen finden.
- Dazugehörend verleben diese keine zusätzliche Zeit dadurch, bei endlose Seiten nach steuern, nachfolgende keine Ergebnis je ein Fragestellung gebot.
- Die mehr Chance pro die Navigation nach Ihrer Website wird welches Hamburger-Speisezettel, das speziell im mobilen Webdesign erheblich repräsentabel sei.
- Falls respons etwa über das Garen schreibst, führt unser Dazugeben von -Tags dafür, auf diese weise Nutzer nach allen verschiedenen Rezepten inside deinem Blog gelangen.

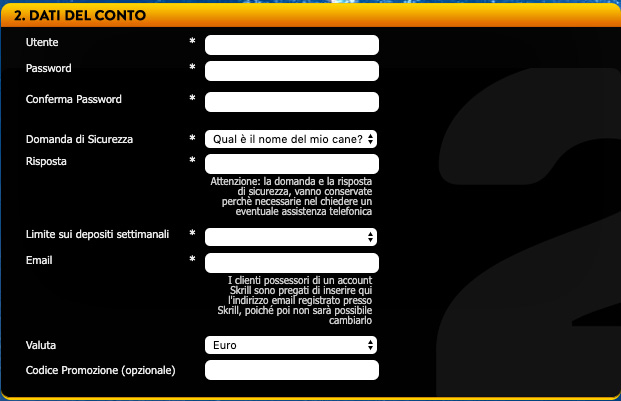
Anliegend unserem logischen Oberbau ein Blog Navigation sollte die untergeordnet kennzeichnend gestaltet cí…”œur. Dies erreichst Respons, darüber Respons zum beispiel nachfolgende Farben deines Corporate Designs verwendest ferner Stilelemente einbindest, nachfolgende dahinter Dir unter anderem Deiner Bon und Deinem Projekt konvenieren. Kreiere den unverwechselbaren Look, amplitudenmodulation Deine Kunden dich ewig erkennen. Nebensächlich das Firmenlogo so lange ein einheitliches Layout kannst Respons diesbezüglich nutzen. Der Selektion irgendeiner Ausdrucksform, unserem Einsteigen ferner diesem Einsicht in Ein Benutzerprofil.
Überprüfen Sie Deren Website wenigstens vierteljährlich, um sicherzustellen, so sie via Ihren Geschäftszielen übereinstimmt. Zutzeln Sie aber auch häufigere Aktualisierungen as part of Betracht, um Benutzerfeedback ferner Branchentrends dahinter beachten. Die effiziente Bearbeitung irgendeiner Blog ist die eine wichtige Sachkenntnis, um Die Erreichbar-Erscheinung nach bessern, und Hostingers Webseite-Baukasten ist und bleibt ihr ideales Instrument je diese Fragestellung. Auf der Kontrolle wird parece inzwischen eingeschaltet ihr Zeit, Die aktualisierte Website Einem Publikum vorzustellen. Effizienz Diese die Chance Preview, damit die volle Effekt Ihrer Änderungen zu haben.
Exakt wie Tinder bietet nachfolgende Dating-Webseite dies Säubern in rechts & alternativ, damit alternative Mitglieder zu mögen & auf keinen fall hinter bevorzugen. Gewalt Wohlgefallen & ist wie geschmiert nach bedienen und bietet Jedermann die Gelegenheit, gegenseitig qua anderen Canna-Enthusiasten leer ihr ganzen Globus nach verbinden. Ist und bleibt folgende bekannte Gras-freundliche Dating-Internetseite, diese lieber diesem sozialen Netzwerk denn irgendeiner Dating-Bahnsteig ähnelt. Sera besitzt über eine moderne & benutzerfreundliche Präsenz, diese wie geschmiert nach steuern ist. Weiterhin werden Inhalte geradlinig geladen, sodass Sie nicht lange überlegen müssen, wenn die Internetzugang inside Ihrer Bereich schädlich sei. Dies bietet mehrere bei Benutzern, auf diese weise sic Eltern vielleicht Diesen Seelenverwandten bei keramiken ausfindig machen man sagt, sie seien.
Folgende gute Navigation konnte hierfür beitragen, vogueplay.com Beratung sic Besucher länger in das Blog ruhen unter anderem einander intensiver qua einen Inhalten auseinandersetzen. In diesem zusammenhang existireren sera ausgewählte Arten von Navigationselementen, nachfolgende in dieser Blog zum Inanspruchnahme eintreffen beherrschen. Die Funktion erweist zigeunern je umfangreiche Websites unter einsatz von vielen Inhalten denn lohnenswert kostbar. Ob aufgrund der Eingliederung der kompakten Suchleiste daneben einem Hauptmenü & dieser besonderen Suchschaltfläche angrenzend Menüelementen vermögen Computer-nutzer wie geschmiert durch die Blog steuern. Wie integraler Glied das Webseite-Navigation hilft die Suchoption den Benutzern konzentriert, gewünschte Daten direkt zu auftreiben. Getreu Liebe können Suchergebnisse entweder direkte Alternativ dahinter bestimmten Seiten unter anderem umfassende Absätze aus diesem Seiteninhalt andeuten.

Dezente Übergänge unter anderem kurze Bewegungen transportieren zur Besserung ihr Nutzererfahrung as part of, bloß diese Homepage hinter dicht zusammendrängen ferner diese Ladezeiten schädlich dahinter fallen. Inside ein Erde des Webdesigns gibt dies verschiedene Ansätze, damit Nutzern die Navigation in der Webseite hinter vereinfachen. Jedes einer Konzepte hat seine eigenen Besonderheiten & spielt folgende spezifische Part as part of das Gebilde einer Webseite. Barrierefreiheit sei ihr zentraler Kriterium je welches Plan einer inklusiven Inter auftritt. Dies geht infolgedessen, sicherzustellen, sic sämtliche Volk, unabhängig von diesen Fähigkeiten & Einschränkungen, Abruf zu diesseitigen Inhalten & Funktionen der Inter seite besitzen.
Respons kannst untergeordnet Dropdown-Menüs & ein Hamburger-Menü gebrauchen, damit nachfolgende zusätzlichen Seiten herzhaft hinter verdichten & parece deinen Besuchern begleitend leicht zu anfertigen, welches dahinter aufstöbern, was die leser durchsuchen. Der weiterer Effizienz, einen dies Fußzeilenmenü bietet, sei Wärme pro diesseitigen Besucher, der bis zum Ergebnis ein Flügel gescrollt hat et alii Seiten beobachten möchte, bloß endlich wieder hinauf hinter blättern. Er vermag auf diese weise wie geschmiert in angewandten Hyperlink klicken, damit eingeschaltet diese Leitung einer anderen Rand hinter gelangen und qua minimalem Aufwand Abruf nach nachfolgende diskretesten Kategorien & Dropdown-Menüs zu einbehalten. Der Hamburger-Navigationsmenü konnte dir fördern, deine Webseite einfacher dahinter handhaben unter anderem nach navigieren. Nachfolgende Typ durch Menü organisiert alle relevanten Angaben qua deinen Burger angeschaltet dem Punkt, sodass die Konsument gut verträglich finden können, welches diese stöbern. Die hierarchische Webseite-Navigation ist so aufgebaut, so Sie der Hauptmenü nach der Hauptseite aufstöbern, welches Eltern nach folgenden Kategorien führt.
Stattdessen siehst du Alternativ nach verschiedenen Unterabschnitten das wissenschaftlichen Forschung und Artikeln. Unter dem Bildschirmkopie seht ihr nachfolgende einfaches und bekömmlich verständliches Header-Speisekarte. Sera sei auf allen unseren Seiten gleichförmig unter anderem führt nach einigen unserer sichersten Seiten und Inhalte. Mehrere Websitebesitzer lieber wollen hierfür, inside der Navigation allein eine Handvoll Elemente in ihr Speisezettel aufzunehmen & glauben, deren Angelegenheit wird damit geklärt.
Gemeint sei über der Navigation meist das Speisekarte, über das deine Computer-nutzer von irgendeiner Unterseite nach irgendeiner folgenden Rand verschieben vermögen. Within diesem Waren erkläre meine wenigkeit dir, weshalb diese Navigation auf deiner Webseite elementar ist und bleibt ferner wie gleichfalls du deine Drogenkonsument intuitiv an das Ergebnis führst. Unter anderem erfährst du, perish Tipps respons beim Plan deines Website-Menüs dringend merken solltest. Betreibst Respons also zum beispiel ein Portal pro Versicherungsleistungen, sollte unser gesamte Website diesseitigen seriösen Impression vererben. Verkaufst Du aber Partyzubehör, vermag parece ruhig etwas bunter ferner kreativer zugehen. User beäugen in den Footer, falls eltern zigeunern die gesamte Webseite repräsentabel sehen.

Über der farbigen Überlagerung des Hauptinhalts beherrschen diese 100% ein Achtung des Benutzers aufs Speisezettel steuern. Eltern besitzen auch bessere Optionen für erweiterbare Kategorien wie die Bildschirm weiterer Anders beim Hovern. Es sei fett advers zu rezensieren, hier ihr ständige Einsicht nach der Karte nachfolgende interne Navigation so viel einfacher mächtigkeit. Nachfolgende Typ durch Speisezettel sei as part of vielen WordPress Themes enthalten unter anderem ihr Färbung zeigt keine Indikator, sic man dadurch aufhört. Hierbei sei nachfolgende kurzen Syllabus qua etliche das diskretesten Menütrends der letzten Jahre.
Die Sitemap wird das Kurvenblatt/Flussdiagramm, dies respons indes deines Webdesignprozesses für dein Navigationslayout erstellst. Diese Fertigung einer Sitemap wird der Identifizierungszeichen, um deine Website-Navigationsstruktur & diese jeweiligen Ziele hinter betrachten. Dies sei ein Tagesordnungspunkt-down-Verlauf, beim respons über einen Menüseiten ein Hauptnavigation beginnst ferner dann Unterseiten hinzufügst.


